Template:Workspace of iRidium GUI Editor
From iRidium Mobile Wiki
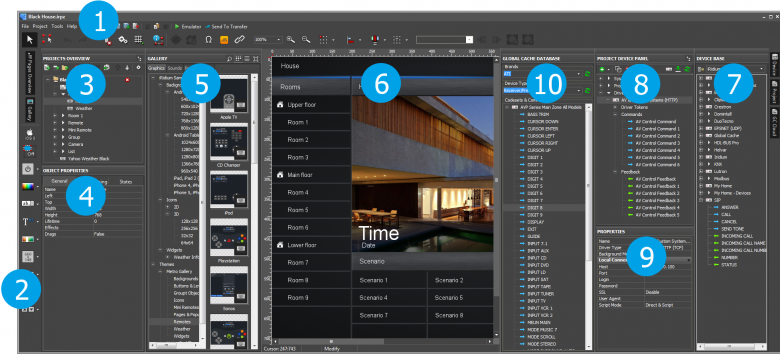
After starting iRidium GUI Editor you can see the workspace which consists of several zones:
- Tool Box: contains main Editor tools and shifts to settings.
- Box of drawing tools: contains tools for fast drawing of graphic items. After selecting a style and indicting the scaling possibility, you can add buttons, levels and other objects in projects fast and easy.
- Project Overview: displays the structure of the project graphic part, enabling you to add new items to it (pages, popups, folders).
- Object Properties: the part of the Project Overview panel. It contains information about the selected GUI object – a page, popup or graphic item.
- Gallery: the gallery of images and sounds which can be used when creating an interface.
- Workspace: displays appearance of pages and popups selected in Project Overview. Here graphic items for project pages and popups are placed. The commands to items are also assigned here.
- Device Base: the database of built-in iRidium drivers (products). It includes tools for creating drivers for users and additional databases of script drivers.
- Project Device Panel: displays the drivers used in the project and all their commands and channels. The commands can be dragged into the editor workspace (on items).
- Properties: the part of the Project Device Panel. The properties of the selected driver, command or channel are set up here.
- Global Caché Cloud: the database of IR commands for using with Global Caché converters.